(verb) To make something eco-friendly
The eco-friendly website that makes being eco-friendly informative and rewarding
Project Overview:
Motivated by our passion for the environment, Ecofy was founded due to our personal struggles to adopt eco-friendly behaviors. We weren't aware of our ecological footprint, struggled to find relevant information, and weren't rewarded for our efforts. Importantly, no website fulfilled our needs.
After multiple revisions, Ecofy was born.
Slow down or fast forward
Below is the short version consisting of key moments and brief summary of my journey of designing a product that met my user expectation, however…
If you want to see the long version consisting of all the nitty gritty details of the whole experience…
If you want to see the grand reveal and fast forward to the end of this short version…
My Role
UX Researcher
UX Designer
UI Designer
Tools
Duration
10 Months
Part-Time
Problem Space
Our everyday lifestyle is partly responsible for climate change. People want to b “ecofy” their daily lifestyle, yet face the following challenges:
Lack of education due to the difficulty of identifying items and searching for the knowledge they are seeking.
Lack of awareness of the positive and negative impacts of their everyday behaviour on the environment.
Lack of positive reinforcement that recognizes their efforts and makes being eco-friendly fun.
Solution
Design a responsive website that easily and efficiently provides education, awareness, and rewards users for “ecofying” their lifestyle by offering the following features:
Search & Scan
Users can find the right education by having various ways to efficiently search for what they need, including scanning for items.
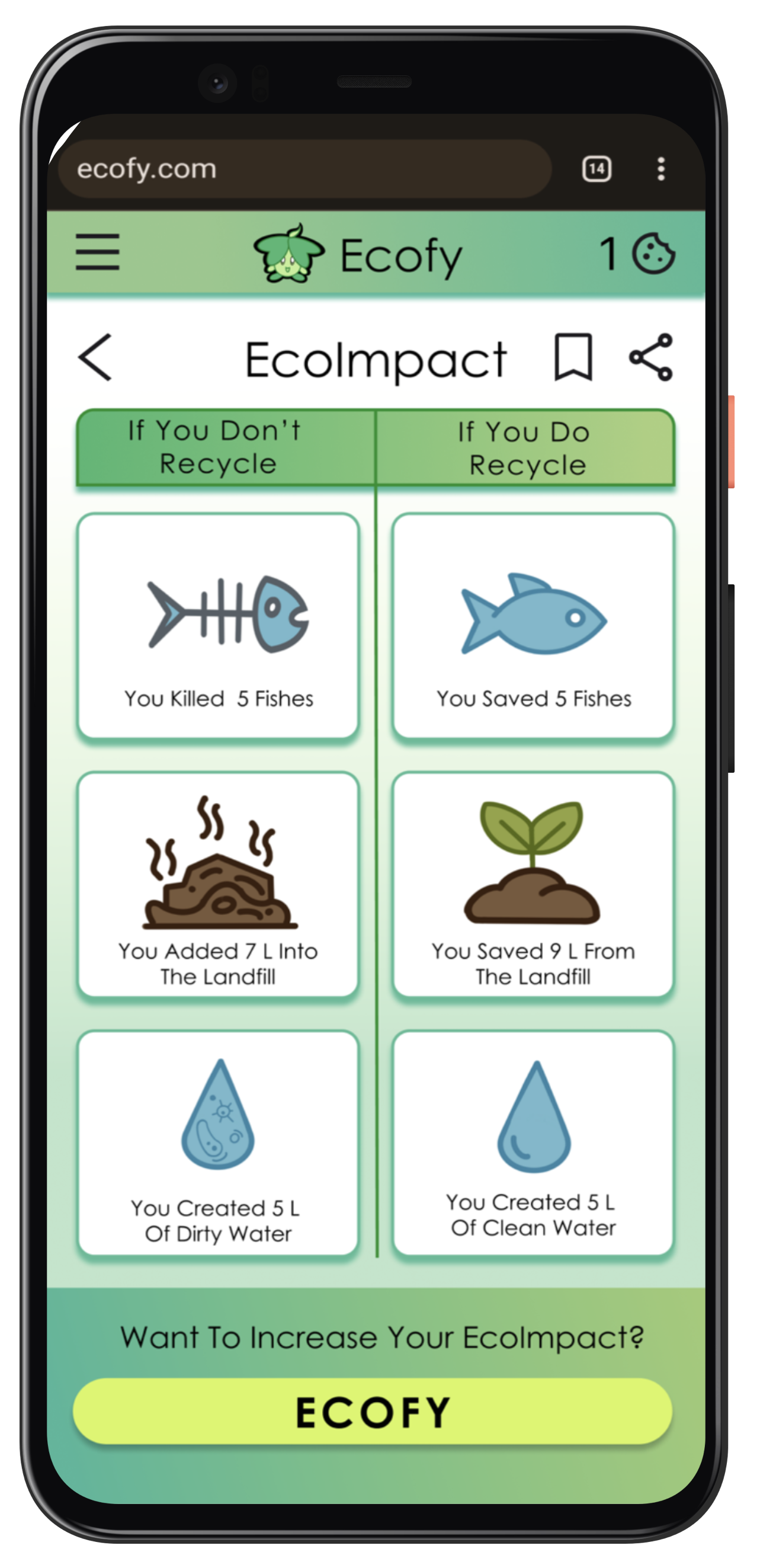
Eco-Impact
Calculates and shows the positive and negative impact of their everyday consumption, and the ripple effect of on the environment, resulting in increased awareness.
Fun Rewards
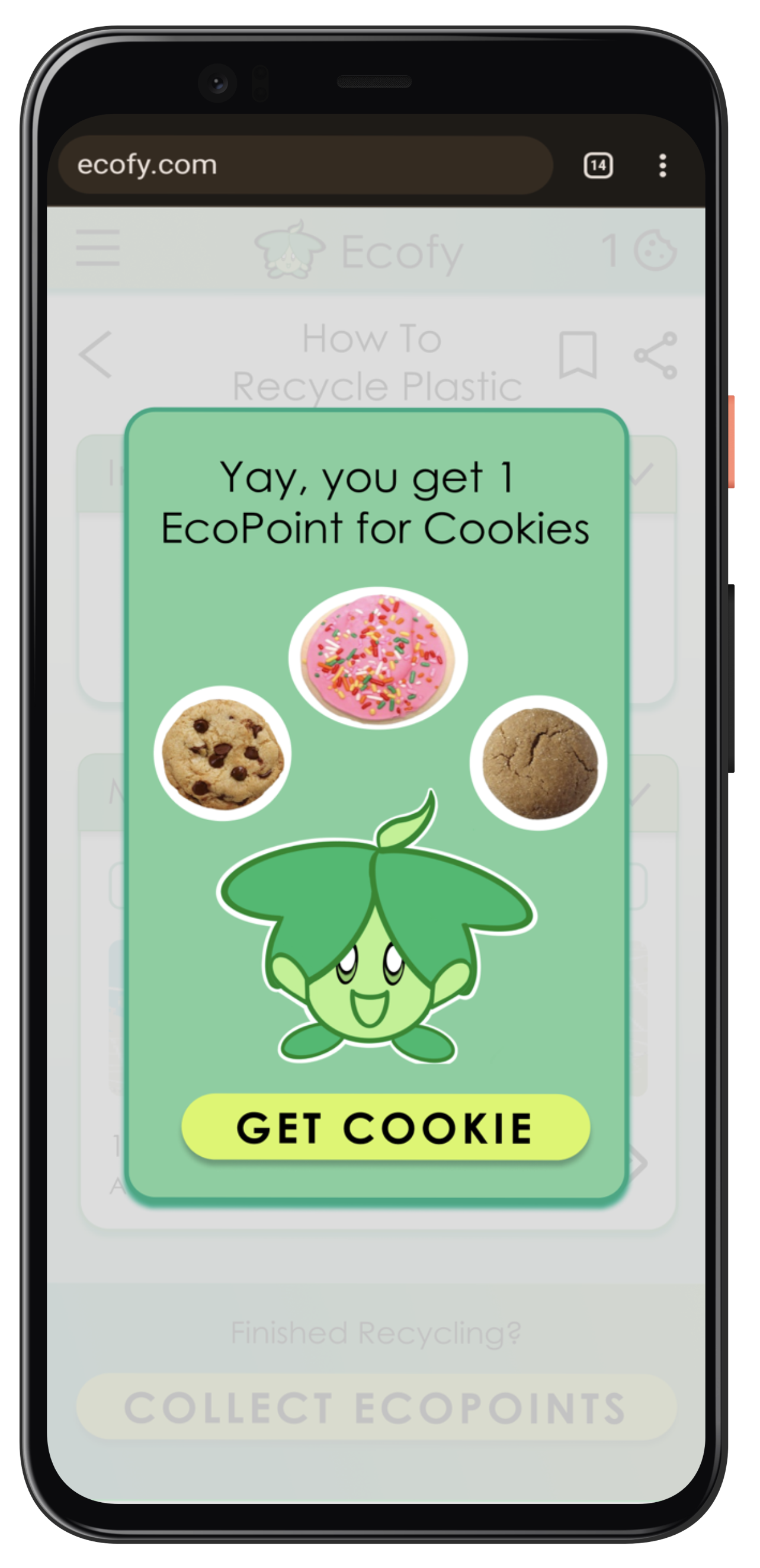
Rewards efforts by providing points that can be redeemed for cookies.
Lean & User Centered Design
I combined Lean Design and User-Centered Design to build a prototype that rapidly fulfilled my user's needs. Centering the user in the process, I researched, conceptualized, and made a product to reflect them. Following the Lean Design, I quickly sketched multiple ideas, filtered them, and tested the best hypothesis with real users to validate and reiterated them to refine my ideas.
Competitive Analysis
User Survey & Interview
User Personas
User Journey
Figure out who the users are:
Concepting
User Flows
Info Architecture
Card Sorting
Low Fidelity Wireframe
Mid Fidelity Wireframe
Brainstorm the best solution:
Testing
Usability Testing
Affinity Map
Issues & Resolution
Pain Point Prioritization
Preference Testing
Test, assess & revise issues:
UI Design
Emotional Designs
High Fidelity Prototype
Style Guide
Design UI to increase usability:
Reflections
Highlights
Improvements
Growth opportunities:
Part 1: Discovery
I discovered how my competitors approached meeting user expectations and the advantages and shortcomings of the existing platforms, allowing me to find the gap in the market.
To discover who my users are and their eco-friendly needs, I applied research methods, such as user surveys and user interviews. I focused on finding what behaviour patterns and motivations that help the users to become eco-friendly.
Competitors Analysis
My competitors include websites and apps that attract the same target audience and provide eco-friendly service. I conducted a Competitor Analysis that consist of Competitor Profiles, SWOT Analysis and UX Audit. I analyzed my competitors to understand how they helped or hindered the user in their eco-friendly journey, hoping to find gaps in the market that my website could meet.
While I reviewed 5 competitors, I included my top 2 competitors, Recycle BC and Joules in my report for the sake of brevity.
Key Highlights
While I discovered many insights, these are market gaps that inspired me.
Lack of user’s ecological footprint: While it provided the data of the average person’s ecological footprint, it doesn’t calculate each users’ unique ecological footprint.
Difficult to search: While they provided education, it is a hassle to search for it. Users struggle to identify the material they want to ecofy. Also, competitors lack sorting options, filters and various ways to search for the info they need.
Poor UX: Websites required extra steps to complete tasks, and had an inefficient navigation structure and unclear CTAs.
Users Survey
I conducted a user survey to learn who the user is and their problems. After I designed a quantitative survey, I posted it on social media groups (like Facebook and Reddit) consisting of my users. The survey had 20 participants.
The survey focused on one critical question:
What is hindering you from being eco-friendly?
Users Survey Results
Top 3 Reasons:
1) Lack of Awareness
2) Lack of Education
3) Lack of Incentive
User Interviews
After conducting my User Survey, I wanted to dig deeper and unearth the WHY behind their frustration, motivation, and goals. Hence, I conducted User Interviews with five people over Zoom, and I focused on understanding the following objectives:
Identify the user’s current engagement level and education of eco-friendly behaviour.
Identify the behaviour the participants want to change to become more eco-friendly.
Identify the incentives that excite the user to be eco-friendly.
Affinity Mapping of Interview
Using Affinity Mapping, I synthesized the findings of the interview results. I clustered them into common groups of behaviours/attitudes, environment, needs/goals, and frustrations. With an overall picture, I spotted emerging themes of barriers to being eco-friendly, and features to add to my website.
Key Highlights
Key Emerging Themes:
Users cannot find efficiently and easily search for eco-friendly information. Users struggled to identify the item's components, discouraging them from adequately discarding them.
Different levels of seeking awareness: 20% of respondents wanted to be aware of the basics of their consumption. Whereas 80% wanted to be aware of how the item was made and discarded, and wanted to compare the impact they make if they are eco-friendly vs when they are not.
Varying levels of knowledge: 60% of the participants know the eco-friendly basics. 40% of the participants were eco-friendly experts.
Intrinsic vs Extrinsic Motivation: 60% of the participants said they would like fun incentives to encourage them, whereas 40% of respondents were intrinsically motivated to be ecofriendly.
User Profile & User Journey
After analyzing the affinity map, I realized two user personas, Greta and Regina, who differed between levels of knowledge, awareness and motivation. I created user profiles to understand the difference between their unique painpoints and goals, and user journeys to understand how they would uniquely interact with the feature.
Key Highlights
I created user stories to summarize who the users are, their demanded features, and functional requirements to be mindful of while designing the website. These are the user stories inspired by conversations:
Part 2: Concepting
Hello, World!
Keeping in mind the user profile and problem statement, I began visualizing the features and functions that could deliver the best solution for the users.
User Flow
As I drew User Flows, I visualized the happy path and the alternative paths they might follow as the users complete their tasks. As a result, I pictured all the possible ways a user can take, allowing me to capture that in the wireframes. I also understood various hiccups that could be simplified or eliminated and included this in my wireframes.
Information Architecture
To ensure that the IA was aligned with how my users expectations (how they associated words and organized categories), I conducted the card sorting test, reiterated the site map, repeated the cycle and conducted a brief survey regarding rewards. Based on the feedback, I progressed to this final site map.
To see the multiple card sorting tests and sitemap revisions, and the brief survey….
Key Highlights
Added “EcoRewards" for users like Regina to be extrinsically motivated by earning rewards like cookies.
Increased ways of finding and previewing materials by adding the option to scan materials, search by keyword, or through Eco-Database.
Added "EcoImpact" to for address both user needs. Designed a entire subpage for Greta to track her ecological footprint, whereas I designed a EcoImpact Preview (under Material Preview) for Regina briefly read.
Wireframing
Following the site map, I rapidly designed wireframes for all my key features, from low-fidelity sketches to high-fidelity prototypes.
Wireframing became crucial in visualizing the user flow and content, and assigning appropriate screen space based on the information hierarchy. For brevity's sake, I featured the most crucial user flow below to showcase the progression of levels of fidelity.
User Flow: Find the Impact of Recycling
Low Fidelity Wireframes
Harnessing the creative power of pencil and paper, I rapidly generated rough sketches. I explored different ways of placing my users required features while considering their functional requirements. To fulfill Newbie’s need for shortcuts, I included to auto-suggestions onto the search bar and Material Overview to fulfill. To fulfill Expert’s need for knowledge, I included Material Impact.
Swipe to see the version without comments
Mid Fidelity Wireframes
Transitioning from paper to digital, I added the details required to test the functions of the basic features and the user flow. To make this functional, I transformed the squiggly lines into cards, shapes into icons, added required screens to allow it to scan, and added CTA buttons. Below features the critical changes I transformed, such as adding the confirmation and consent page that are required to scan.
Swipe to see the version without comments
Key Highlights
While I revised many changes, these are the crucial transformations:
To ensure that Eco Newbies can search for items, I added scanner and confirmation page to identify unknown materials with an option to edit it.
To fulfill Eco Newbie’s need of brief info, I added a brief comparison chart of the ecoimpact under Material Preview.
To met Eco Newbie’s need of efficiency, I added bookmarks for them to save search results for later.
To meet Eco-Expert’s need of detailed information, I added and expanded on Material Impact with statistics.
Part 3: Prototyping & Testing
Before refining the product into a High Fidelity, I stepped back to identify and correct any glitches faced by the user.
Hence, I transformed the Mid-Fidelity Wireframe into a prototype and conducted two tests, Usability Test and Preference Test.
Usability Testing
I conducted a Usability Test to ensure that my users can achieve their goals and to gather the data required to refine it to High Fidelity level.
Before conducting the test, I prepared a test plan consisting of a testing script, methodology, and participants' demographics.
Goals
Following the UX Hierarchy of Needs, the goals were to assess the functionality and usability of this Mid-Fidelity prototype. I aimed to observe and measure whether users can navigate around the site, use the intended function, and whether they find that function useful.
Scope:
Test 4 user flows by asking the participants to do the follow tasks:
Create an account
Search for the materials and find information
Navigate and use EcoImpact
Navigate and use EcoReward
Participants
The study recruited six diverse participants, three participants following the persona of Greta and three participants following the persona of Regina.
Usability Results
After conducting the Usability Test, I utilized Affinity Map to gather, sort and group insights, comments and observations into overarching themes to determine the user’s perspective and usability issues.
Also, I laid out Affinity Map’s key themes onto the Rainbow Spreadsheet to prioritize usability errors and gauge the importance of features.
Key Highlights
Users validated that they appreciated the core features of Ecofy, such as multiple ways of searching, calculation of ecological impact, and rewards.
The Rainbow Spreadsheet identified and privatized the top 3 issues issues regarding confusion, complication and clarity of features
Issue 1: High Severity
The wording could be more precise, including the CTA, instructions and copywriting.
Solution:
1) Replace copywriting with more straightforward terms.
2) Make CTA buttons more precise.
3) Add pop-ups that explain features when needed.
Issue 2: (High Severity)
Users found that the search flow was inefficient.
Solution:
1) Deleted large logo to utilize space.
2) Condense all the search methods, including categories, keywords and scanner, into one page to make it accessible.
3) I replaced it with the "saved search" section, instead of the Eco Database with it’s own section
4) Since no one is using voice recognition, I replaced it with the camera icon to make the scanner feature accessible.
Issue 3: Moderate Severity
While the scanning feature is valued, it is complicated for users to use.
Solution:
Simplify the process and add an instruction section.
To see more errors I corrected, click…
Preference Testing
After updating my prototype, there were a few layouts that I debated. I conducted a Preference Test to allow my 11 participants to decide.
Question 1: Which design do you prefer?
Results: The participants preferred variation B due to the "tangible, meaningful images" and "specific details, making it "easier to relate to my actions", whereas Variation A's image lacked meaning.
Question 2: Which design do you prefer?
Results: Variation A was prevalent among participants, stating that this version was "clearer, decluttered, and easier to understand", whereas Variation B was "too confusing" due to their need to click on the pop-up explanation.
Part 4: UI Design
After ensuring that my prototype was functional and correcting usability issues, I applied UI elements, including Visual Design Principles and Emotional Design Principles, to design a High-Fidelity Prototype. I created Design Language System to ensure UI and UX consistency as it is handed over.
Visual Principles
I refined the screens with Visual Principles, such as the Law of Good Form and Common Fate. Below featured the main screen of Flow 1 that change the most.
Screen 1:
Emotional Design
Ecofy aspires to make being eco-friendly fun rather than a tedious chore. Hence we harnessed Emotional Design Strategies to gamify the design and embody a fun brand personality.
Strategy 1: Mascot and Icons
To design a memorable impression on the visceral level, I created a mascot to represent Ecofy's brand personality, which is fun and eco-friendly. Eco, the mascot, has a cute circular face to provoke warmth and cheerfulness and is covered in green leaves to embody the environment. Furthermore, to add to the fun, I drew these cute icons.
Strategy 2: Animation
To design Ecofy to be interactive, I animated Eco to represent users' choices. Eco featured a range of emotions to positively or negatively reinforce the user's choice. For example, users get rewarded with this cheerful pop-up when they complete an eco-friendly task.
Strategy 3: Colour Palette
To embody the fun and eco-friendly brand personality, I selected these playful green colours and colour gradients to give that impression.
High Fidelity Wireframe
After many refinements, I reiterated my wireframes to the level of the High Fidelity in including the testing results and UI elements.
Swipe to see version without comments
High Fidelity & Prototype
After investing hard work, I animated my wireframes into my final prototype.
Style Guide
To ensure that the UX and UI design are consistent throughout the product development process, I established a Style Guide. It includes thorough documentation of the product logo, color palette, typography, component library, imagery, and iconology, with guides on how to use and grow this design direction. This document allows designers to reuse these elements and scale the product, as well as developers to build compatible screens.
Swipe to see more of Style Guide
Part 5: Lessons Learned
Through the ups and downs, I finally finished this journey and learned a lot during this roller coaster ride. The following features the highlights of journey and lessons I learned to apply next time.
Journey’s Highlights
Despite the required hard work this project demanded, I relished the journey to complete this project. Some of the highlights were:
1) The thrill of discovering and designing to fill in the gap. The inherent problem solver in me loves examining the puzzle and brainstorming ways to put the puzzle pieces together.
2) Listening to the users, not my assumptions. As an environmental activist, I made several assumptions based on my experience. I am glad I identified my thoughts as assumptions, not facts, and instead tested my hypotheses and listened to the users.
3) Finding the gap in the market. After analyzing and positioning Ecofy in the environmental market, I realized that the industry was missing a website that provided awareness, education, and rewards. The users also validated this, confirming that an actual target audience appreciates this website, not hypothesized personas.
4) Designing this project heightened my passion for the visual arts. I enjoyed the creativity behind designing the UI elements and drawing my icons and mascots.
Improvements for Next Time
During this roller coast journey, I made mistakes that I learned and will implement next time.
1) Conduct a mini run-through of tests before implementing them. Due to using technique and unclear questions, my users were confused, and I had to redo my card sorting tests. Next time to ensure that the tests are correct, I will go through them with a user to ensure that the test questions and techniques can test the intended features.
2) Don't fixate on the small details. As a detail-oriented person, I focused on fixing and iterating small elements, which took longer than required. I constantly had to remind myself, "better done than perfect", to let go of my need for perfection.
3) More diverse peer feedback. While I had a few UX designers provide feedback, I would like input from different disciplines, like Website Developers, Environment Scientists and Business Consultants, to have different perspectives on improving Ecofy.
Thank You
I hope you enjoyed following my journey as much as I enjoyed it. If you want to see more of my work, please see my other projects.